The Elements Which Has The Power To Uplift A Website!
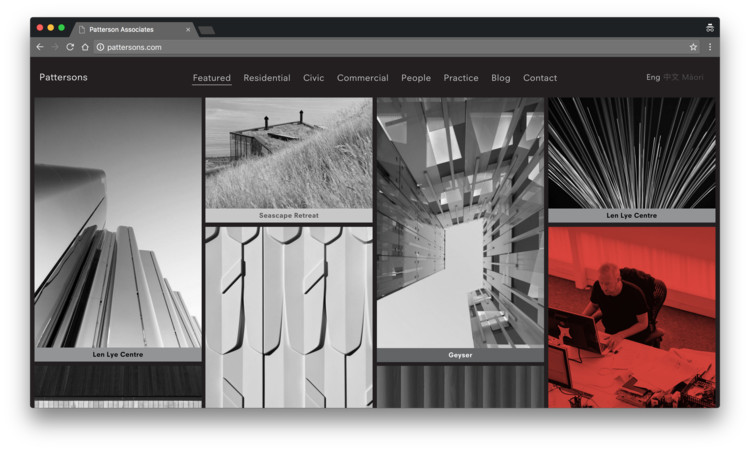
Do you own an architecture firm? Well, then it is vital to have a professional website. The website showcases your achievements, business background, experience, and also types of services you offer to customers. The main motto of the architect’s website is not to dazzle with doodads and whizbang but to retain back and showcase the architecture’s beauty to stand out. The website should accurately reflect your architecture firm’s mission and value and also type and style of projects you are famous for. If you want your prospective customers to feel that they have visited the right website, you need to add the necessary features to make it stand out.
Images Speak More!
Images are more important than designing the logo right and more important than entering the name of your company exactly. Though you should focus on logo and name equally, images are vital for your architecture firm website. Make sure that your website is occupied with beautiful and vibrant images of your designs and buildings. The pictures of your service and works should define your portfolio. When prospective customers see the images on your website, they should get an idea that you are experienced in those particular architecture services. Potential clients look for images when they want to obtain a service or project. The website images should stand bright and look amazing. Here – Check Out the Essential Features of an Architecture Firm’s Website.

- The design and images should go well with one another. If you are utilizing the template website, you need to search for websites which are developed for artists and photographers. By this way, you can make brilliant usage of background and galleries.
- Ensure that the formatting and fonts are simple. It is best to have a plain white background. The images should do the talking.
- Utilize high-resolution professional images. If needed, you can also hire a professional photographer to click images of your projects. It is one of the best ways to make your website realistic and professional. Instead of using duplicate images, use original photos. Fix a budget for website designing project and ensure to stick within the budget.
- Include a watermark. It should not be too intrusive. It is best to include a watermark on the side of the photo with website URL and name. If any person sees the image on social media or other mediums, they can easily trace the name and URL and visit your website. They can also contact you if interested in your project.
- Ensure to showcase only your best projects. Many architects make a mistake of showing a bulk portfolio. They showcase both the best and worst projects on their website. It is best to showcase only impressive and stunning projects instead of numerous lackluster designs.
Make A Lasting Impression With The About Us Page
It is another part to focus when you are designing a website for an architecture firm. When a potential customer visits the website, they will first check the about us page. It is because most people start to talk business only after knowing the background and experience of the company. So, ensure to express your personality and experience in the About Us page.

How to add an impressive About Us page?
Add an appropriate image: It is best to add an image of your team and yourself to assist potential clients in recognizing you easily. If you are a small company, human touch plays an important part. So, use your image appropriately.
Discuss your achievements: Do not brag or talk unnecessary points here on this page. You can directly discuss your achievements, career milestone, awards, and recognition of your company.
Be personable: It is recommended to avoid the corporate or dull tone. It is best to convey in a simple to read and understandable manner. You can give a structure about your biography to the copyrighter so that they can jazz the contents more attractively.
Make Your Website A Useful Source!
In the present scenario, the purchasers can easily get sufficient information within a few seconds. The website should be user-friendly and show easily attract prospects. Some of the tops for developing a user-friendly website are as follows:
Ensure that the background of the website is light. It is best to use a white background and black text. It is simple to read. If you are using a dark background, the text should be in white. This way, the website will look updated.